Cyberion
 |
What is it? It is a mobile game, I designed it for Impossible s.r.o. at 2005. It is a simple adventure game, based on Stanislaw Lem's The Cyberiad, 1st chapter. A glass man is walking, talking, gives/gets objects, fights. Links – intro – fight – map – user guide |
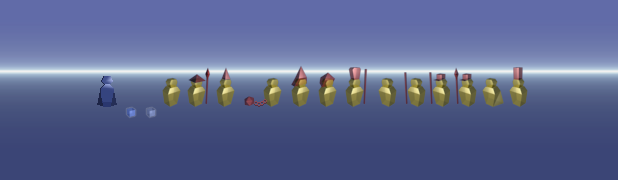
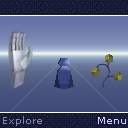
Characters

Splash screen

Bg color: 171D37. CYBERION text color: F1F1F0, Blue squares: 9AB0C8 (borders: E7DC93) Yellow square vertical position: half-half vertically, you see, color: E7DC93 (no border)
Preload line 505D85 is growing under the "the silent planet" (F1F1F0)
CYBERION text is middle beetween the left side of the screen and the square column left side. "the silent planet" text/loadin line is aligned to left, 2px.
Scene row height: 72px in every resoultion, the horizont line is 19px lower.
Preload finished: full screen white blink.
Load game
The yellow square goes round and round cyclic.

The colors are D5C980 (yellow) and 67779C (blue), the background is #010C18.
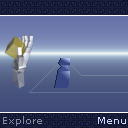
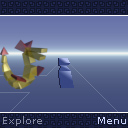
Screenshots








Resoultions
About the different mobile types: every mobile uses same images, then it'll be cropped to the proper size. If the screen h is higher, doesn't matter, because it will be tileable stuff up and down. The ratio of the active image is 4/3.
Data
The program will import data.xls to arrays (Check the 3 subpages) It will be converted to csv or something Java likes, of course. This is the full data structure, I thing. Description (what can not be clear)
Scene
North, East...: if you goes North, East..., you go to that Scene (e.g. if you go from the Road to East, you go to the Tower)
Open, Have: if you go to E(ast), and you dont have Object 3 (Key), it can't allowed, and writes Otherwise. If you have (Key), allow to go.
AtNorth, AtEast...: the name of the building from the building dircetory, if exists.
Object
Place: if it is 0, it means it is in the inventory. There will be a special object, food, it increases the energy by 1.
Appearance: there will be about 4 pieces, 1 is the food, 2 is a dot (key...), 3 is a line (for sword, ladder,...) , 4 is a square, 5 is a circle.
KillFrom, KillTo: if you fight a creature with Id between KillFrom and KillTo, it gives to you the Strength of the creature * 1,5 at this battle. (e.g.: dragon and Dragonsword, insects and insect killer,...)
Creature
Attack: if a random number 1-10 is less or equal to it, it attacks you as you arrive. And if you go to same way, and it is not 0, and you try to go to same way he is, he attacks you. (It means you must kill him if you want to go towards there)
Answer: if you ask, he answers this.
Get/Give/Say: if you give to him a "Get" object, he gives to you a "Give" object, and he says "Say".
Buildings
There will be a single rule, it puts "building/" + Resource + ".png", to the proper - written in Where - place.
Fights
Very easy: batman style :) It means, if I attack, my man stars to go towards the enemy, then a random big "Boom-Crash-Bang" appears on black screen, then back to the screen, and a -1 and a -5 flies up from my and his head (means how mutch energy losts) Your Strength is the greatest strength from the objects you have, or if KillFrom, KillTo exists, see Data/Object part in this text.
Fight calculates:
his energy -= Random(beetween 0 and your Strength);
your energy -= Random(beetween 0 and his Strength);
Pause (dropped out)
It is a kind of big moment, what is beetween two Scene. If a you go to N(orth) form Scene 22 and the file "moment/mm22N.png" exists, it loads a full screen image, and only after then jumps to the next scene. If it happends, 1 voice of a piano is played. "Tiiiiinnngggg" :) It is played only first times.
Menu
Left button is the default button. It is Talk at default. The right is the Menu, it brings up the menupoints: Attack, Pick Up, Put down, Explore.
Others
Save/Load game - only 1 file is enough -, Quit
Drawing
It is the exact description how to build up the screen, you don't have to calculate, measure or find out anything. As yous see on the examples, these's a filling, and there's a 4/3 ratio active screen, a white line at up and at down.
We build up the screen in the largest resultion - 240x176 is the largest screen, so 240x180 is the active screen, because 240/4*3 = 180. So we need a 240x180 bitmap for the active screen. (Of course if the mobile screen ration is wider than 4/3 - as 240x176 is, for example -, then it will be cropped up and down, and there won't be any screen.png/white line: it is okay.)









